- Автор Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Последнее изменение 2025-01-24 12:22.
Что нужно знать
- В Календаре Google выберите три точки рядом с календарем > Настройки и общий доступ > копируйте Код для вставки.
- Скопируйте код для настроек календаря по умолчанию или выберите Настроить, чтобы изменить настройки.
- Скопируйте HTML-код и вставьте в HTML-код своей веб-страницы.
В этой статье объясняется, как выбрать, настроить и встроить Календарь Google на свой веб-сайт. Инструкции применимы к настольным компьютерам в любом браузере.
Как встроить Календарь Google на свой сайт
Используйте бесплатный Календарь Google, чтобы управлять общедоступным календарем на своем веб-сайте и публиковать его.
Начало работы: Настройки

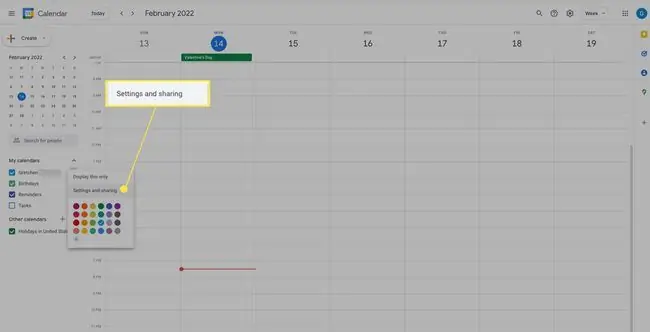
Чтобы встроить календарь, войдите в Календарь Google. Затем перейдите на левую панель и наведите указатель мыши на календарь, который хотите встроить. Выберите появившиеся три точки. В расширенном поле параметров выберите Настройки и общий доступ.
Скопируйте код или выберите дополнительные параметры

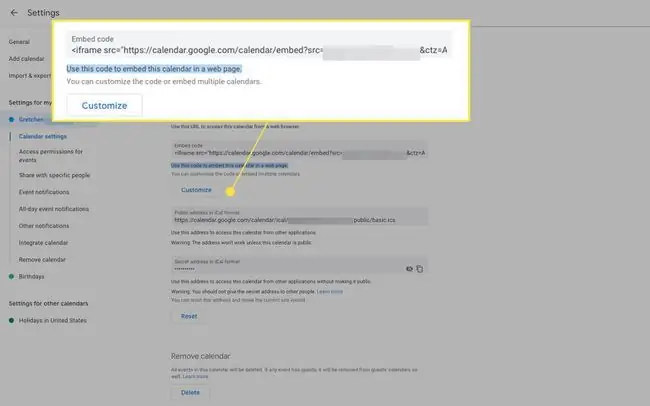
Прокрутите вниз до раздела «Интеграция календаря». Под Используйте этот код для встраивания этого календаря на веб-страницу скопируйте код для встраивания. Размер по умолчанию - календарь 800 на 600 пикселей с цветовой схемой Google по умолчанию.
Выберите Настроить, чтобы изменить настройки.
Настройка внешнего вида

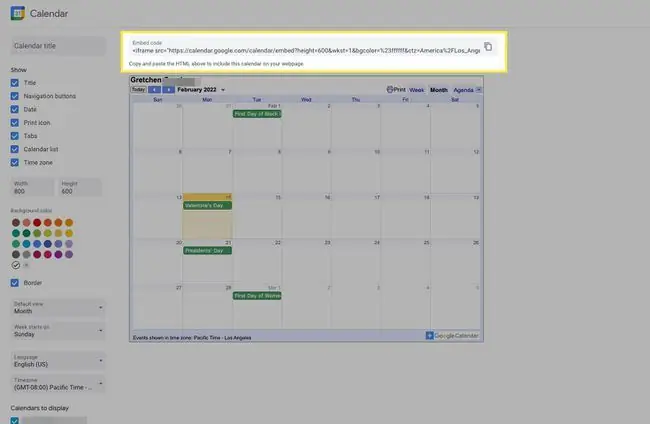
После выбора Настроить укажите цвет фона по умолчанию, соответствующий вашему веб-сайту, часовому поясу, языку и первому дню недели. Установите для календаря значение по умолчанию Неделя, Месяц или Просмотр повестки дня.
Представление
Agenda полезно для чего-то вроде меню столовой или расписания командного проекта.
Вы также можете указать, какие элементы будут отображаться в календаре, например заголовок, значок печати или кнопки навигации.
Размер по умолчанию - 800 на 600 пикселей. Такой размер подходит для полноразмерной веб-страницы, на которой больше ничего нет; однако, если вы добавляете свой календарь в блог или на веб-страницу с другими элементами, вам необходимо настроить размер.
Каждый раз, когда вы вносите изменения, сайт отображает предварительный просмотр в реальном времени. HTML-код над вашим календарем также изменится.
Когда вы удовлетворены внесенными изменениями, перейдите в верхнюю часть экрана и под Код для вставки скопируйте (Ctrl+C или Command+C) HTML.
Вставьте свой HTML

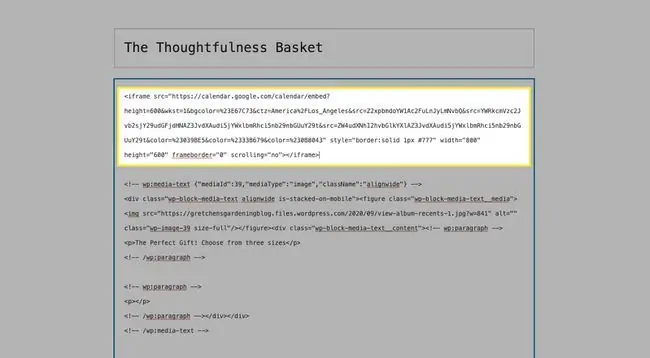
Вставьте (Ctrl+V или Command+V) код в соответствующий раздел HTML для вашей веб-страницы.
Календарь встроен

Просмотрите последнюю страницу, чтобы отобразить живой календарь. Любые изменения, которые вы вносите в мероприятия в календаре, обновляются автоматически.
Если это не совсем тот размер или цвет, который вы имели в виду, вернитесь в Календарь Google и измените настройки, но вам придется снова скопировать и вставить HTML-код. В этом случае вы меняете способ отображения календаря на своей странице, а не событий.






