- Автор Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Последнее изменение 2025-01-24 12:22.
Что нужно знать
- Выберите Инструмент «Текст» > создайте текст или объект. В меню Fx > Stroke. Установить Размер, Расположение, Режим наложения, Непрозрачность, и Цвет > OK.
- Или выберите Horizontal Type Mask Tool > введите текст > Command (macOS) или Control(Windows) > удерживайте клавишу для настройки текста или объекта.
- Затем переключитесь на Move Tool и добавьте контур (обводку) к выделению.
В этой статье объясняется, как создать толстый контур в Photoshop 6 или более поздней версии без потери возможности редактирования текста или объекта.
Как добавить толстый контур в Photoshop
Существует несколько способов создания контурного текста в Photoshop, но для большинства из них требуется визуализация текста. Вот техника толстого контура, которая позволяет шрифту оставаться редактируемым. Вы можете использовать эту технику, чтобы добавить контур к любому объекту или выделению, а не только к тексту.
-
Выберите инструмент Текст (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.

Image -
Выбрав Type l, выберите Stroke в меню fx.

Image -
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.

Image -
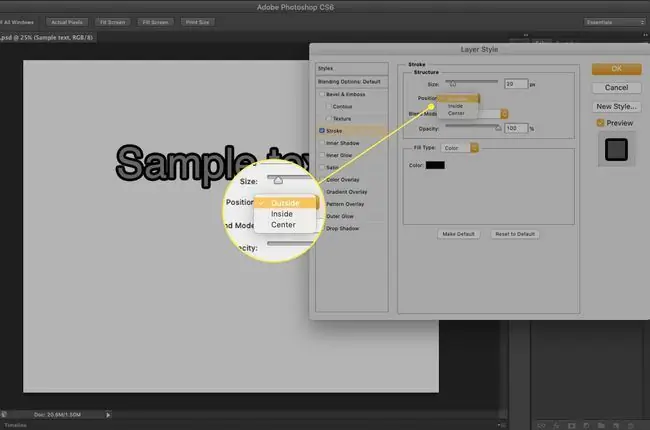
Выберите Место для инсульта:
- Inside означает, что штрих будет помещен внутри краев выделения.
- Center помещает обводку одинаково внутри и снаружи выделения.
- Outside запускает обводку вдоль внешнего края выделения.

Image -
Blending Mode: Выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой. Это особенно эффективно, если текст расположен поверх изображения.

Image -
Непрозрачность устанавливает значение прозрачности обводки.

Image -
Нажмите один раз на цветной чип, чтобы открыть палитру цветов. Выберите цвет обводки или выберите цвет из основного изображения. Нажмите OK, чтобы применить цвет.

Image -
Выберите OK, чтобы добавить эффект на основе ваших настроек.

Image
В Photoshop 6 или более поздней версии эффект слоя Stroke - лучший способ добавить контуры к объектам. Добавлять обводку к тексту не рекомендуется, так как это делает текст более жирным и менее разборчивым. Это один из тех приемов, который следует использовать только тогда, когда текст рассматривается как графический элемент. Даже в этом случае будьте осторожны.
Как добавить толстый контур для быстрого набора текста
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
-
Выберите Horizontal Type Mask Tool.

Image - Нажмите один раз на холсте и введите текст. Холст станет розовым, и нижележащее изображение или цвет будут видны по мере ввода.
- Нажмите клавишу Command (macOS) или Control (Windows), и появится ограничивающая рамка. Удерживая нажатой клавишу, вы можете изменить размер, исказить, переместить или повернуть текст.
-
Переключитесь на Move Tool, и текст появится в виде выделения. Оттуда вы можете добавить обводку к выделению.

Image
Кроме того, вы можете использовать Кисть для выделения.
- Создайте текстовый контур, используя один из двух показанных способов.
-
Выбрать Окно > Пути.

Image -
Выберите параметр Сделать рабочий путь в нижней части панели Пути. В результате появится новый путь с именем «Рабочий путь».

Image -
Выберите инструмент Кисть.

Image -
Откройте панель «Кисть», чтобы выбрать подходящую кисть.

Image -
Нажмите метку цвета переднего плана в инструментах, чтобы открыть Палитра цветов, чтобы выбрать цвет для кисти.

Image -
На панели Пути, выбрав свой путь, нажмите один раз на значок Обводка кистью (пустой кружок). Мазок кисти применяется к контуру.

Image
Советы
Если вы редактируете текст, вам нужно удалить слой контура и создать его заново.
Для более тонкого контура предпочтительнее использовать метод эффектов слоя (см. соответствующую информацию ниже).
Для неровного контура установите режим наложения слоя на Растворение и уменьшите непрозрачность.
Для контура с градиентной заливкой Ctrl-клик (Windows) или Command-клик (macOS) на слое контура, и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте Creative Cloud Library и дважды щелкните созданную вами кисть, чтобы применить ее к контуру. Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.






