- Автор Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Последнее изменение 2025-06-01 07:17.
Объявления и рекламные проспекты - это обычные документы, публикуемые на компьютере. Независимо от того, разрабатываете ли вы рекламу для клиентов или для своего бизнеса, вы можете повысить эффективность этой рекламы с помощью всего нескольких проверенных временем дизайнерских стратегий.
Когда читатели смотрят ваше объявление, что они видят в первую очередь? Исследования показывают, что читатели обычно смотрят по порядку:
- Визуальный
- Подпись
- Заголовок
- Копировать
- Подпись (Имя рекламодателя, контактная информация)
Один из способов убедиться, что вашу рекламу читают, - расположить элементы в указанном порядке, сверху вниз. Тем не менее, ваша реклама также должна начинаться с самого сильного элемента. Иногда изображение может быть вторичным по отношению к заголовку. В этом случае вы можете решить поставить заголовок первым. Подпись может быть не обязательной всегда, и часто вам может потребоваться включить дополнительные элементы, такие как второстепенные иллюстрации или поле купона.
Хотя это не единственный способ разработки рекламы, это простая в реализации и успешная формула для многих типов продуктов или услуг. Здесь вы увидите базовый макет и три варианта этого формата, также называемого Ogilvy, в честь эксперта по рекламе Дэвида Огилви, который использовал эту формулу макета для некоторых из своих самых успешных рекламных объявлений.
Программное обеспечение для дизайна рекламы
Медийная реклама может быть разработана практически в любом программном обеспечении для настольных издательских систем, включая Adobe InDesign, QuarkXPress, Scribus или Serif PagePlus. Программы векторного рисования, такие как Adobe Illustrator, также популярны для макетов отдельных страниц, таких как реклама.
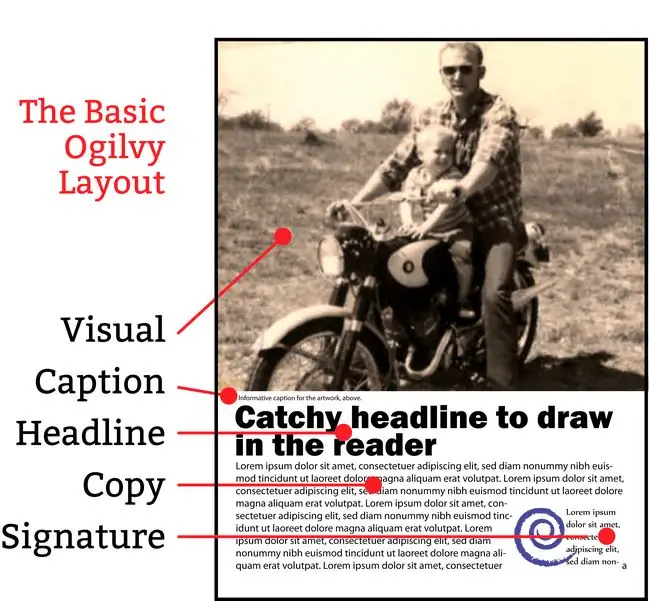
Базовый рекламный макет Ogilvy

Эксперт по рекламе Дэвид Огилви разработал формулу макета для некоторых из своих самых успешных объявлений, которая стала известна как Ogilvy. Показанная здесь иллюстрация представляет собой базовый дизайн, который соответствует классическому визуальному формату: заголовок, подпись, копия, подпись. Из этого базового макета объявления выводятся другие варианты.
Попробуйте изменить поля, шрифты, интерлиньяж, размер начальной заглавной буквы, размер визуального элемента и разместить копию в столбцах, чтобы настроить базовый формат этого рекламного макета.
- Визуальный вверху страницы. Если вы используете фотографию, растяните ее до края страницы или рекламного места для максимального эффекта.
- Для фотографий поместите описательный подпись ниже.
- Поместите свой заголовок рядом.
- Подпишитесь на основной рекламный текст. Считайте буквицу вводной, чтобы привлечь внимание читателя к тексту.
- Поместите свою контактную информацию (подпись) в правом нижнем углу. Как правило, это последнее место, на которое читатель обращает внимание при чтении рекламы.
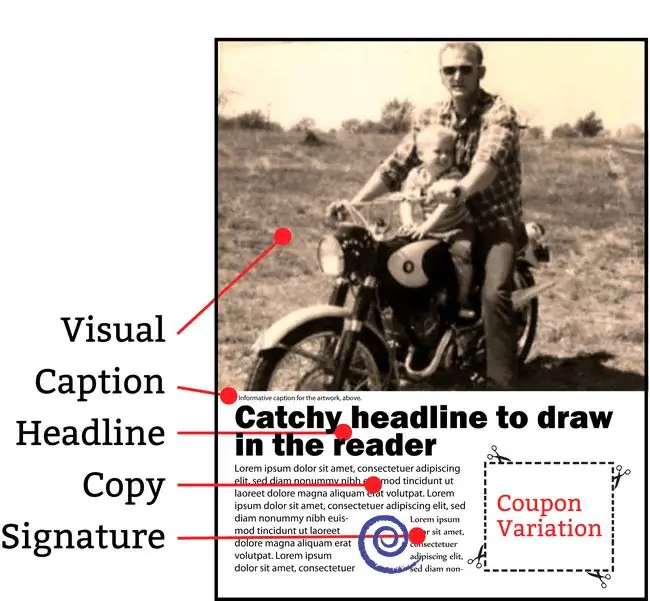
Купонный вариант рекламного макета Ogilvy

Купоны привлекают внимание и могут повысить отклик на вашу рекламу. Тот же эффект может иметь даже простое появление купона - использование знакомой пунктирной линии вокруг части вашего объявления. Показанная здесь иллюстрация представляет собой базовый дизайн макета рекламы Ogilvy, но с текстом в формате трех столбцов, в котором купон размещается во внешнем углу.
Внесите дополнительные изменения в этот макет объявления, изменив поля, шрифты, интерлиньяж, размер начальной прописной буквы, размер визуального элемента и изменив макет столбца. Поэкспериментируйте с разными стилями купонов.
- Визуальный вверху страницы.
- Подпись под фото.
- Заголовок далее.
- Поместите основную рекламную копию в первые два столбца сетки из трех столбцов или ее разновидности. Поместите свою контактную информацию (подпись) внизу среднего столбца.
- В третьем столбце укажите купон или фальшивый купон. Разместите купон во внешнем углу объявления, чтобы его было легче вырезать
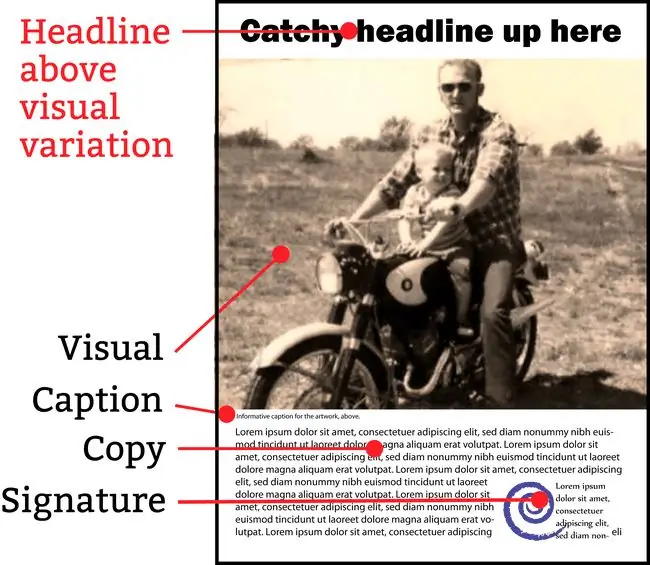
Заголовок Первый вариант рекламного макета Ogilvy

Иногда заголовок имеет больший вес, чем изображение. Иллюстрация здесь представляет собой базовый дизайн макета рекламы Ogilvy, но с заголовком, перемещенным над изображением. Используйте этот вариант, когда заголовок является наиболее важным элементом сообщения.
Для большего разнообразия попробуйте изменить поля, шрифты, интерлиньяж, размер начальной прописной буквы, размер визуального элемента и изменить расположение столбцов в этом макете объявления.
- Заголовок первый. Если ваш заголовок имеет больший эффект или важнее, чем фотография, поместите его вверху, чтобы он первым привлек внимание читателя. Выделите заголовку отдельное пространство или наложите его поверх основной иллюстрации.
- Визуальный следующий.
- Подпись под фото. Хотя это и не всегда необходимо, не упускайте из виду это место, чтобы объяснить свое визуальное представление и представить читателю еще одно рекламное сообщение.
- Основной рекламный текст размещайте в одной или двух колонках. Или используйте макет из трех столбцов и поместите купон в третий столбец.
- Поместите свою контактную информацию (подпись) внизу второй колонки в правом нижнем углу.
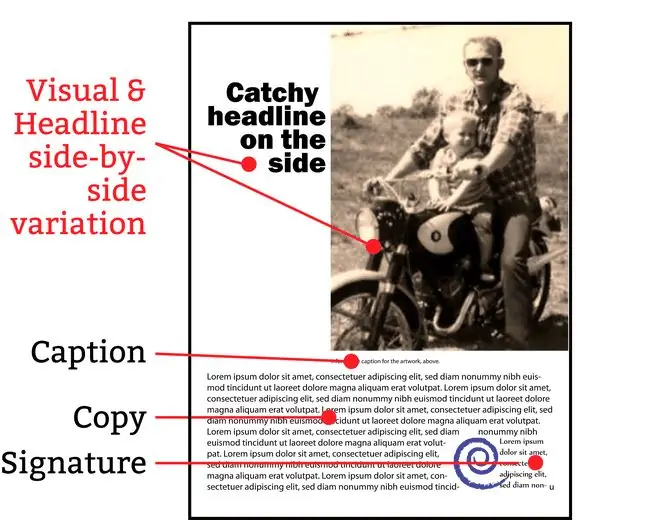
Заголовок справа или слева Вариант макета рекламы Ogilvy

Здесь показан базовый дизайн Огилви, но с заголовком, перемещенным сбоку от изображения. Это может быть слева или справа (шаблоны предназначены для заголовка справа и двухколоночного текста). Этот формат макета объявления уравнивает визуальное оформление и заголовок, а также оставляет больше места для более длинных заголовков или вертикальных изображений.
Чтобы дополнительно настроить внешний вид этого макета объявления, измените поля, шрифты, интерлиньяж, размер начальной прописной буквы, размер визуального элемента и измените макет столбца. Вы можете попробовать отступ от поля к изображению, но поместить заголовок поверх изображения с одной или другой стороны в зависимости от фона (не забывайте о контрасте между текстом и фоном!).
- Визуальный сначала, влево или вправо. Если визуальный элемент подходит для более вертикального расположения или если вы хотите уравнять важность визуального элемента и заголовка, попробуйте это.
- Заголовок рядом, справа или слева от изображения. Когда вы разбиваете заголовок на несколько строк, вы, вероятно, захотите избежать слишком длинных заголовков.
- Подпись под фото.
- Поместите основной рекламный текст в две колонки. Вы можете использовать буквицу в качестве вступления.
- Поместите свою контактную информацию (подпись) внизу второй колонки в правом нижнем углу.






