- Автор Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Последнее изменение 2025-01-24 12:22.
Что нужно знать
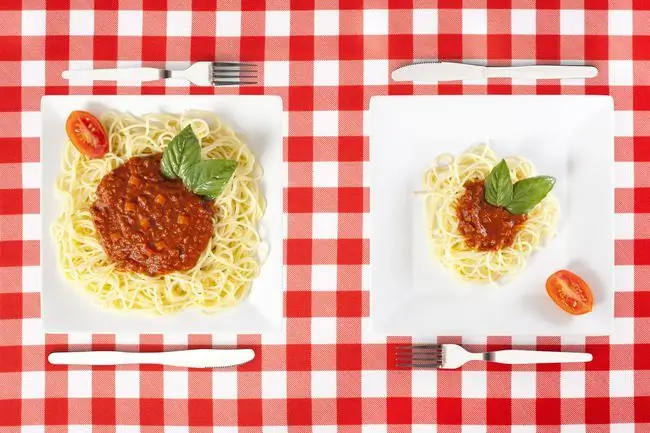
- Размер: Поместите два одинаковых элемента рядом друг с другом, но сделайте один больше другого. Большой привлекает внимание.
- Value: Используйте светлые и темные оттенки одного и того же цвета. Чем дальше друг от друга значения, тем больше контраст.
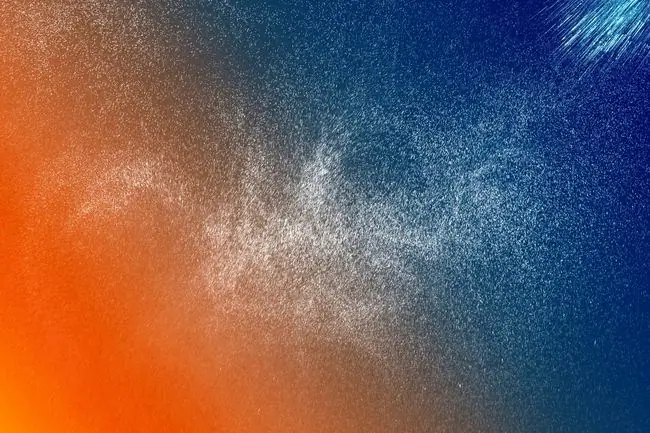
- Цвет: контраст двух цветов привлекает внимание к выделяющемуся элементу.
В этой статье объясняется несколько способов использования контраста для улучшения графического дизайна.
Итог
Контраст - это принцип дизайна, который возникает, когда два визуальных элемента резко различаются. Чем больше разница, тем больше контраст. Контраст передает ваше сообщение, подчеркивая то, что важно, и направляя взгляд читателя, способствует удобочитаемости, выделяя заголовки разделов, и привлекает внимание читателя, добавляя интерес к странице. Вы можете создать контраст по размеру, значению, цвету, типу и другим элементам.
Размер
Размещение двух элементов рядом друг с другом, которые похожи во всех отношениях, кроме размера, - это один из способов создать контраст по размеру. Например, это могут быть большие и маленькие изображения или большие и маленькие шрифты. Оставить много свободного пространства вокруг небольшого объекта - еще один способ контрастировать размер.

Взгляд читателя будет обращен в первую очередь на более крупные объекты, поэтому увеличивайте объекты, которые хотите выделить.
Значение
Относительная яркость или темнота двух элементов может создать контраст в значении. Будь то оттенки серого или оттенки и оттенки одного цвета, чем дальше друг от друга значения, тем выше контраст.

Вы можете использовать более одного контрастного элемента вместе. Например, большой белый текст на черном фоне, за которым следует серый текст на том же фоне, сочетают значение и размер.
Цвет
Используйте гармонирующие, дополнительные и противоположные цвета для создания контраста. Когда вы контрастируете цвета, будьте осторожны со значением. Гармонирующие цвета (цвета, расположенные рядом друг с другом на цветовом круге) могут казаться размытыми, если между ними нет достаточной разницы в насыщенности.

Учитывайте эффект на зрителей при определении пар контрастных цветов. Например, ярко-красный и ярко-синий контрастируют, но могут вызывать напряжение глаз при совместном просмотре.
Тип
Используйте размер, значение и цвет для создания контрастной типографской обработки. Сделайте определенные слова более заметными, используя одно из следующих действий:
- Добавьте жирный шрифт или курсив.
- Смешайте крупный шрифт с мелким.
- Объединить шрифт с засечками и без засечек (без засечек).
- Выделите части текста контрастными цветами или разными значениями.
- Изменить выравнивание шрифта или интервал.
- Используйте дополнительные, но разные стили шрифта.

Стратегическое использование типографики в вашем дизайне само по себе является искусством. Изучите принципы комбинирования шрифтов, например, ограничение количества типов до двух или трех.
Другие контрастные элементы
Другие элементы, создающие контраст, включают текстуру, форму, выравнивание, направление и движение. Ключ в том, чтобы использовать существенную разницу. Едва заметное изменение размера шрифта или слишком близкие по значению цвета могут показаться ошибкой, а не попыткой привлечь внимание или привлечь внимание.

Используйте свое воображение, чтобы придумать дополнительные способы использования контраста. Например:
- Чтобы компенсировать высокие узкие столбцы текста, добавьте широкие фотографии или фотографии неправильной формы.
- В серию статических изображений добавьте одно, показывающее движение.
- Выделите один элемент черно-белой фотографии, добавив к нему цвет.
С контрастом можно переборщить. Если все сильно контрастирует со всем остальным, вы получите конкурирующие элементы, которые скорее сбивают с толку, чем помогают читателю. Так что будьте осторожны с тем, как вы используете контраст.






