- Автор Abigail Brown [email protected].
- Public 2024-01-31 08:41.
- Последнее изменение 2025-01-24 12:22.
Что нужно знать
- Создайте иллюстрацию и продублируйте ее. Внесите изменения в один, преобразуйте оба в символы, создайте второе состояние. Предварительный просмотр анимации.
- Измените продолжительность обоих состояний, сохраните файл как анимированный-g.webp" />
В этом уроке вы научитесь использовать Fireworks CS6 для создания анимированного GIF-изображения индейки с хвостовыми перьями, меняющими цвет. Хотя в этом руководстве используется Fireworks CS6, вы сможете использовать любую последнюю версию Fireworks или даже Photoshop.
Как сделать анимированный-g.webp" />
Важно отметить, что Adobe больше не предлагает Fireworks CC как часть Creative Cloud. Если вы ищете Fireworks, его можно найти в разделе «Найти дополнительные приложения» в Creative Cloud. Когда Adobe объявляет, что больше не будет поддерживать или обновлять приложения, вы можете предположить, что исчезновение приложения - это только вопрос времени.
Создать новый документ
Сначала вы создадите новый документ, выбрав Файл > New. Сделайте ширину и высоту 400 x 400 пикселей и разрешение 72 пикселя на дюйм. Выберите белый цвет холста и нажмите OK.
Далее выберите Файл > Сохранить, назовите файл turkey с расширением png, выберите, куда вы хотите его сохранить, и нажмите Сохранить.

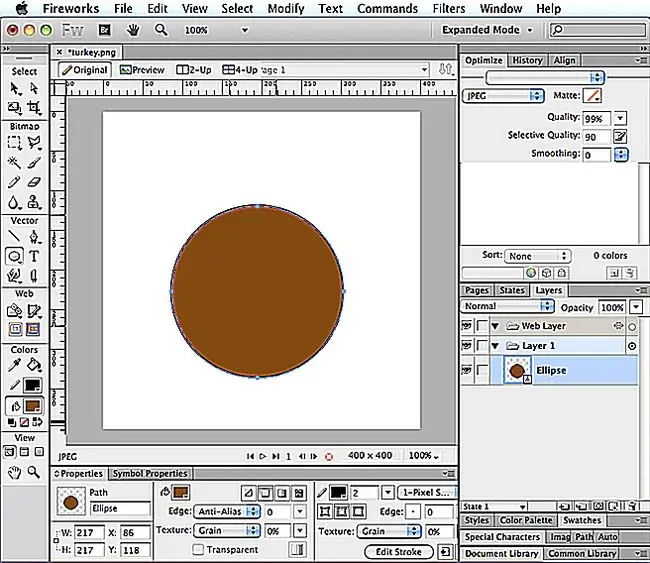
Нарисуй круг
На панели «Инструменты» щелкните поле «Цвет обводки» и выберите черный, затем в поле «Цвет заливки» выберите коричневый образец или введите в поле шестнадцатеричного значения 8C4600.
На панели свойств установите ширину обводки 2 пикселя. Затем выберите инструмент «Эллипс» на панели «Инструменты», который можно найти, щелкнув маленькую стрелку рядом с инструментом «Прямоугольник» или другими видимыми инструментами формы. Удерживая клавишу Shift, нажмите и перетащите, чтобы создать большой круг. (Использование сдвига гарантирует, что круг будет идеально круглым.)

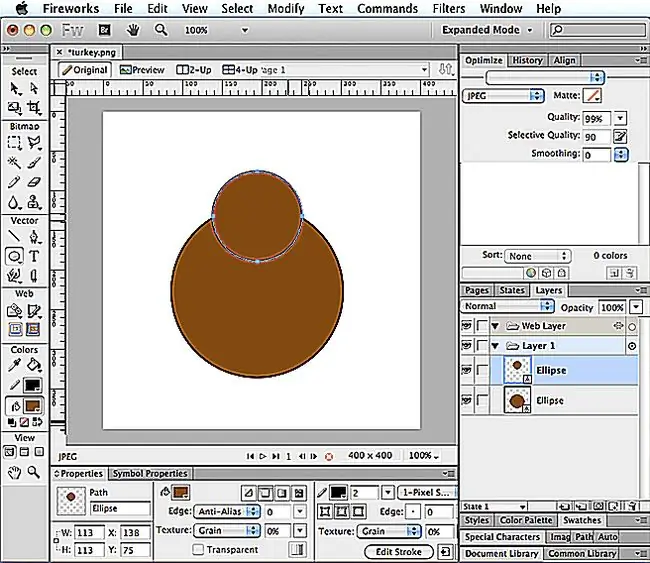
Нарисуйте еще один круг
Снова, удерживая нажатой клавишу Shift, вы рисуете еще один круг с намерением, чтобы этот круг был меньше предыдущего.
С помощью инструмента «Указатель» щелкните и перетащите маленький кружок на место. Вы хотите, чтобы он перекрывал верхнюю часть большого круга, как показано на рисунке.

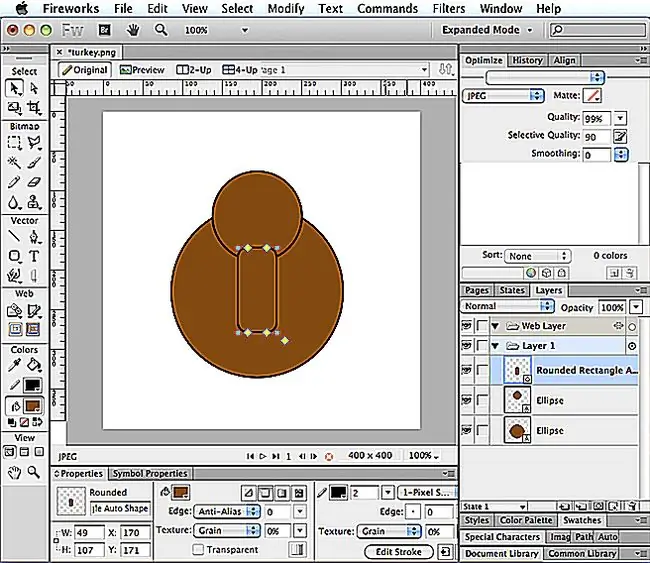
Нарисуйте прямоугольник со скругленными углами
С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник. С помощью инструмента «Указатель» переместите его на место. Вы хотите, чтобы он был в центре и слегка перекрывал нижнюю часть маленького круга.

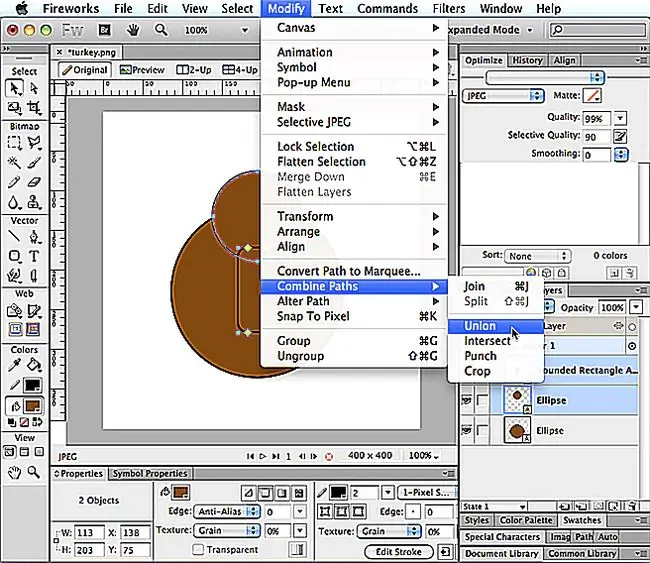
Объединить пути
Удерживая нажатой клавишу Shift, нажмите на маленький кружок, а затем на прямоугольник со скругленными углами. Это выберет обе формы. Затем выберите Modify, Combine Paths > Union.

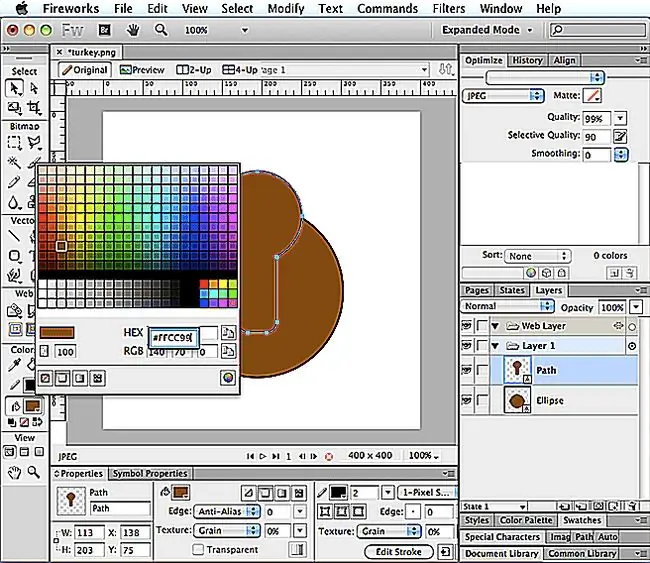
Изменить цвет
На панели «Инструменты» щелкните поле «Заливка» и выберите образец кремового цвета или введите FFCC99 в поле шестнадцатеричного значения, затем нажмите клавишу возврата.

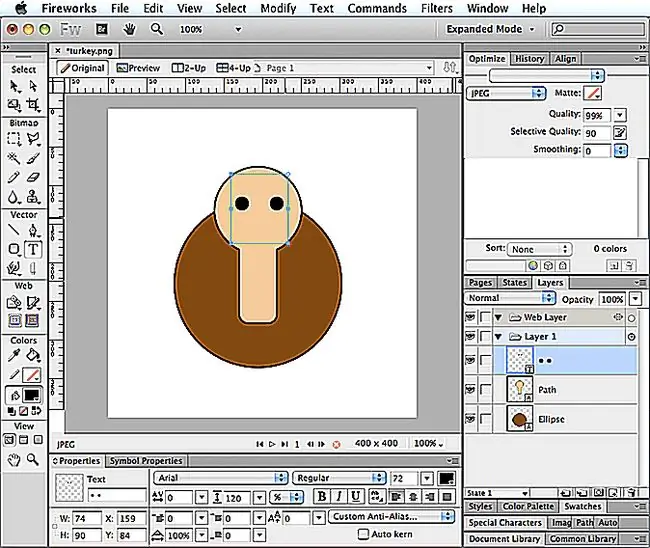
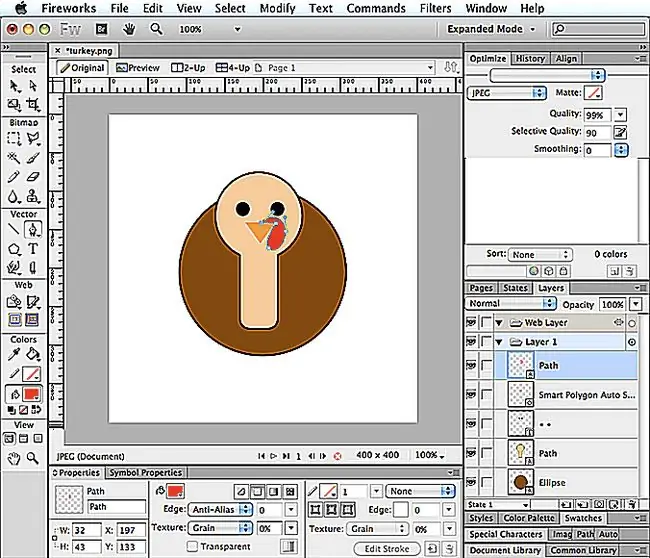
Сделай глаза
Вы можете нарисовать два маленьких круга, чтобы сделать глаза, но вместо этого используйте для этого инструмент «Текст». Нажмите на инструмент «Текст» на панели «Инструменты», затем на холсте. В инспекторе свойств выберите шрифт Arial Regular, установите размер 72 и измените цвет на черный. Удерживая нажатой клавишу«Изображение» или «Опции», нажимайте клавишу с цифрой 8, которая создаст маркер. Затем нажмите пробел, прежде чем сделать еще один маркер. alt="

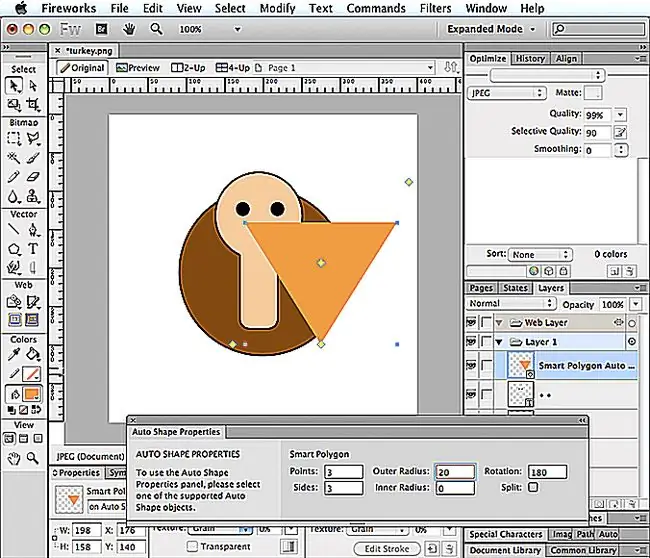
Сделайте клюв
На панели «Инструменты» щелкните инструмент «Форма многоугольника». На панели «Свойства» выберите оранжевый образец для заливки или введите FF9933 в поле «Шестнадцатеричное значение». Также на панели «Свойства» сделайте обводку черной шириной 1.
Далее выберите Окно > Auto Shape Properties Нажмите на форму многоугольника и укажите, что вы хотите, чтобы и точки, и стороны были 3 и радиусом 180 градусов. Чтобы сделать треугольник меньше, введите 20 в поле значения внешнего радиуса. Число для этого зависит от того, насколько большим был треугольник. Затем нажмите клавишу возврата.
С помощью инструмента «Указатель» нажмите на треугольник и перетащите его туда, где, по вашему мнению, должен располагаться клюв.

Сделать снуд
Красная штука, которая свисает с клюва индейки, называется снудом. Чтобы сделать его, вы будете использовать инструмент «Перо».
После выбора инструмента «Перо» на панели «Инструменты» щелкните поле «Заливка» и выберите красный образец или введите FF0000 в поле шестнадцатеричного значения, затем нажмите клавишу возврата.
С помощью инструмента «Перо» щелкните, чтобы создать точки, образующие контур, а иногда щелкните и перетащите, чтобы создать закругленный контур. Когда последняя точка соединится с первой, вы сформируете фигуру, похожую на намордник индюка.

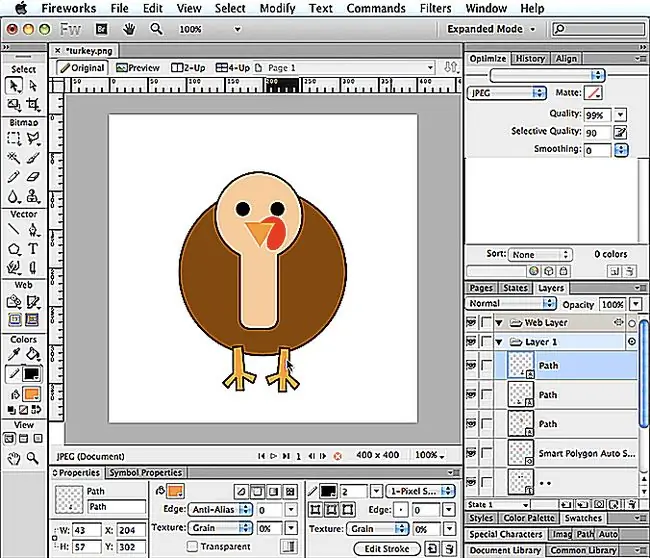
Сделайте ножки
Вы можете установить цвет заливки на тот же оранжевый, что и клюв, щелкнув поле «Заливка», а затем клюв. Выбрав инструмент «Перо», сделайте цвет обводки черным и установите ширину обводки на 2 на панели «Свойства».
Далее с помощью инструмента «Перо» создайте точки, образующие фигуру, напоминающую индюшачью ножку. Выделив фигуру, выберите Edit > Duplicate Затем выберите Modify > Transform > Отразить по горизонтали С помощью инструмента «Указатель» расположите ноги там, где они лучше всего выглядят.

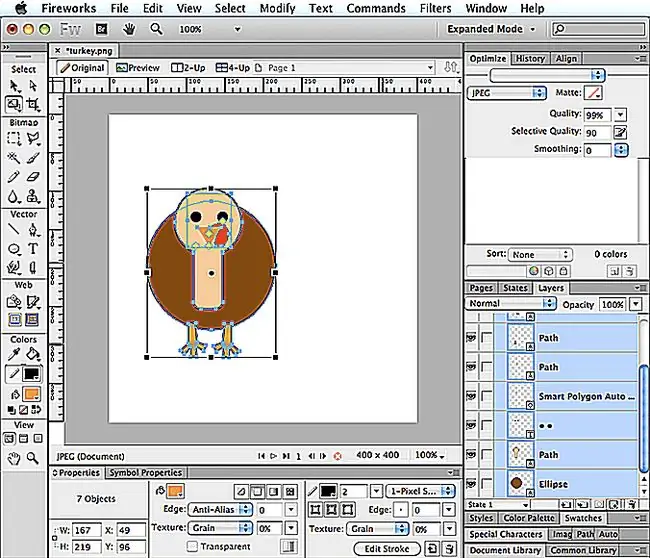
Уменьшить размер
Выбрать Выбрать > Выбрать все. Затем щелкните инструмент «Масштаб» на панели «Инструменты». Появится ограничительная рамка с маркерами, которые можно перемещать внутрь или наружу. Нажмите на угловой маркер и переместите его внутрь, уменьшив размер, затем нажмите клавишу возврата.
Выделив все фигуры, используйте инструмент «Указатель», чтобы переместить индейку на место. Вы хотите, чтобы он располагался внизу холста по центру.

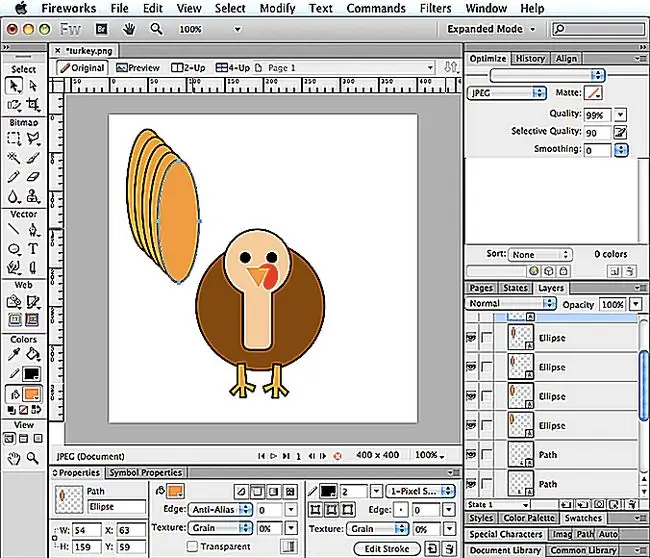
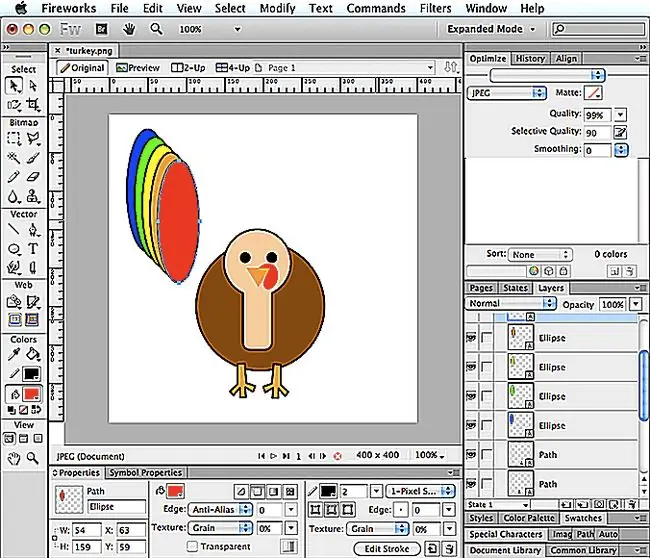
Делаем хвостовые перья
С помощью инструмента «Эллипс» щелкните и перетащите, чтобы сформировать длинный овал. Затем выберите Edit > Duplicate. Вы будете дублировать овал снова и снова, пока не получите в общей сложности пять овалов.

Изменить цвет
Выделив один из овалов, щелкните поле «Заливка» и выберите другой цвет. Сделайте то же самое еще с тремя овалами, выбрав для каждого свой цвет.

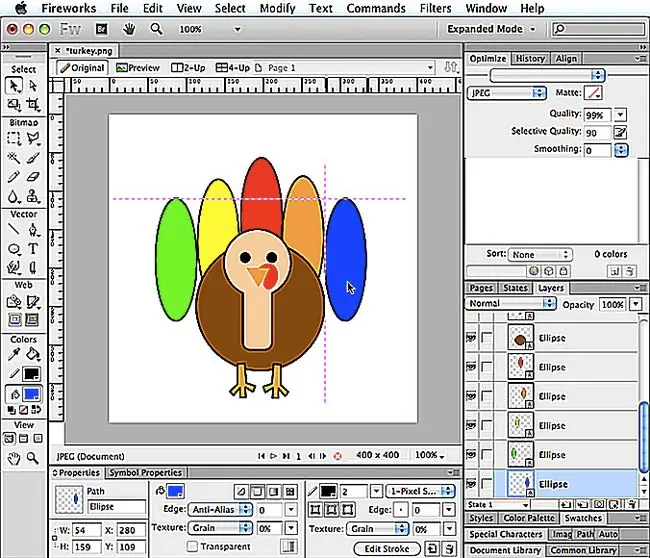
Перемещение овалов
С помощью инструмента «Указатель» щелкните и перетащите пять овалов, чтобы выделить их все. Затем выберите Изменить > Упорядочить > Отправить на задний план. Это приведет к тому, что хвостовые перья будут отставать от индейки, когда вы переместите их на место.
Щелкните вдали от овалов, чтобы отменить их выбор, затем щелкните по одному овалу за раз и перетащите их отдельно туда, где они будут располагаться рядом друг с другом и частично за индейкой.
Использование быстрых направляющих может помочь равномерно расположить овалы друг напротив друга. Если вы не видите интеллектуальные направляющие в работе, выберите Просмотреть > Быстрые направляющие > Показать интеллектуальные направляющие.

Повернуть овалы
Вам нужно повернуть овалы и изменить их положение. Для этого выделите один и выберите Modify > Transform > Free Transform Затем щелкните и перетащите курсор сразу за пределы ограничивающей рамки, чтобы слегка повернуть овал. С помощью инструмента «Указатель» поместите овал туда, где, по вашему мнению, он выглядит лучше всего.
Поверните оставшиеся овалы таким же образом и поместите их на место; распределяя их равномерно.

Сохранить и сохранить как
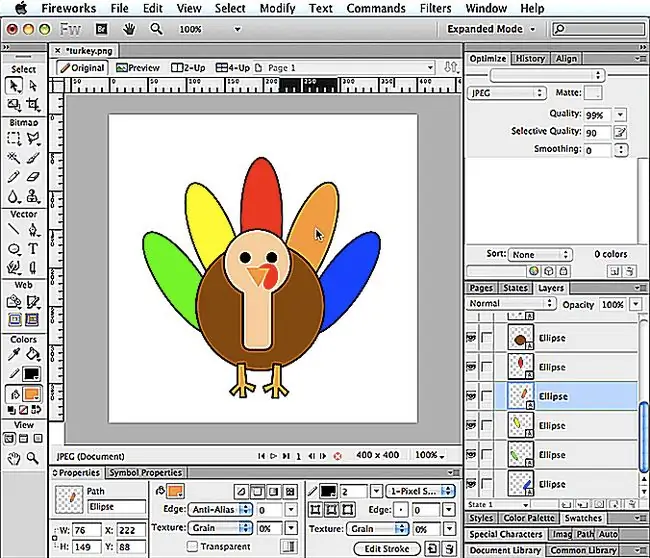
Глядя на свое изображение, вы увидите, что индейка расположена слишком низко на холсте, поэтому выберите Select > Select All, затем используйте инструмент «Указатель», чтобы поместить индейку в центре полотна. Когда вы довольны тем, как это выглядит, выберите File > Save.
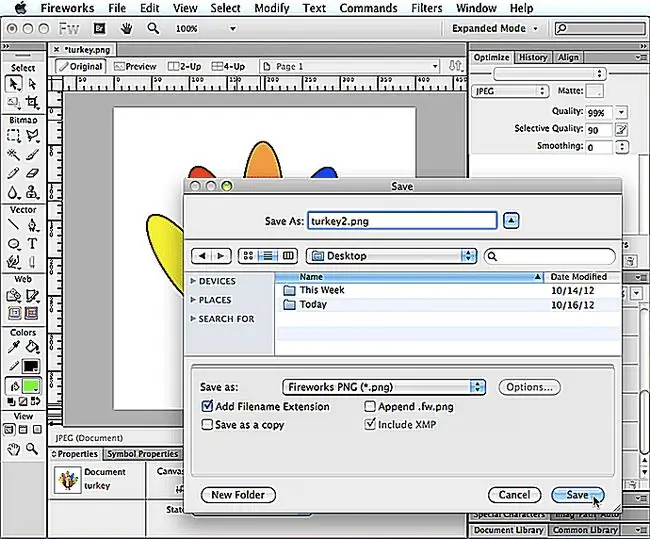
Далее нажмите на хвостовое перо, чтобы выделить его, затем на поле «Заливка» и выберите другой цвет. Сделайте это для каждого хвостового пера, затем выберите File > Save As. Переименуйте файл в turkey2 с расширением-p.webp" />.

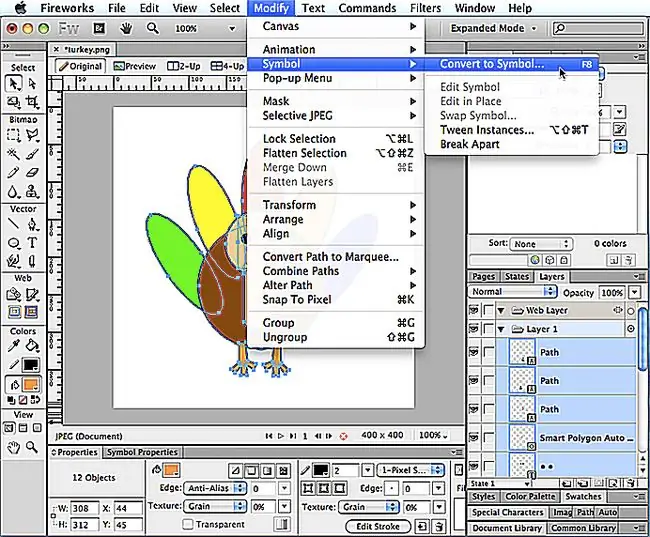
Преобразовать в символ
Выберите Файл > Откройте, перейдите к файлу turkey-p.webp" />Select > Select All Затем выберите Modify > Convert > Convert to Symbol Назовите его символом 1, выберите «Графика» для типа, затем нажмите «ОК».
Нажмите на вкладку turkey2-p.webp

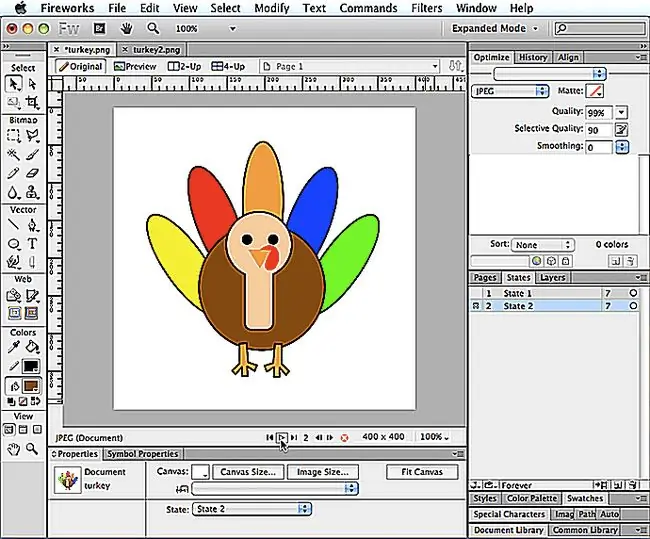
Создать новое состояние
Нажмите на вкладку turkey.png. Если ваша панель «Состояния» не отображается, вы можете выбрать Window > States. В нижней части панели «Состояния» нажмите кнопку «Новые повторяющиеся состояния».
Когда вы нажмете на первое состояние, чтобы выбрать его, вы увидите, что оно содержит символ. Когда вы нажмете на второе состояние, вы увидите, что оно пусто. Чтобы добавить символ в это пустое состояние, выберите File > Import >, перейдите к файлу turkey2.png, нажмите «Открыть», затем снова «Открыть». Затем щелкните в правом верхнем углу холста, чтобы поместить файл в правильное положение. Теперь, когда вы щелкнете между первым и вторым состоянием, вы увидите, что оба содержат изображения. Вы также можете нажать кнопку Play/Stop в нижней части окна, чтобы просмотреть анимацию.
Если вам не нравится скорость анимации, вы можете дважды щелкнуть по цифрам справа от каждого состояния, чтобы внести коррективы. Чем выше число, тем дольше продолжительность.

Сохранить анимированный GIF
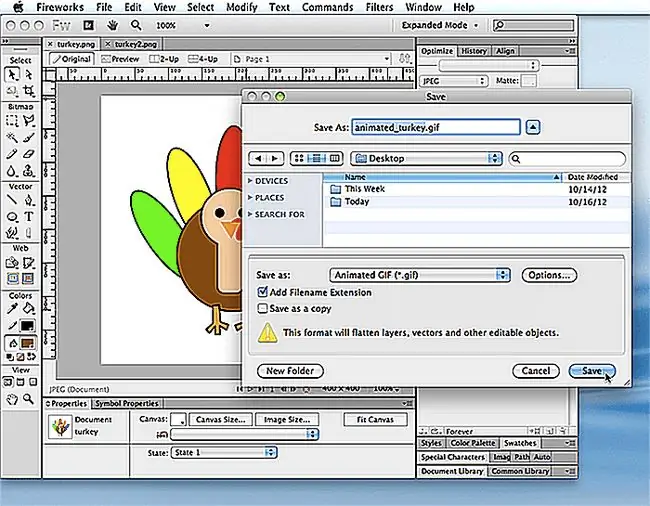
Наконец, выберите Файл > Сохранить как, переименуйте файл, выберите Анимированный-g.webp" />.
Чтобы открыть и воспроизвести анимированный GIF-файл в браузере, запустите его и выберите Файл > Открыть или Открыть файл. Перейдите к сохраненному анимированному GIF-файлу, выберите его, нажмите Открывайте и наслаждайтесь плодами своего труда!