- Автор Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Последнее изменение 2025-01-24 12:22.
Что нужно знать
- В Photoshop создайте холст размером 1920 x 1080 и залейте фон. Добавьте слои и используйте инструмент Marquee, чтобы выделить пространство для трансляции с веб-камеры.
- Заполните область выделения, создайте новый слой и снова используйте инструмент выделения, чтобы создать новую рамку для игрового материала. Сохранить как файл Photoshop (.psd).
- Также необходимо: компьютер, карта захвата, веб-камера и программное обеспечение для вещания, такое как OBS Studio или Streamlabs OBS, для настройки макета.
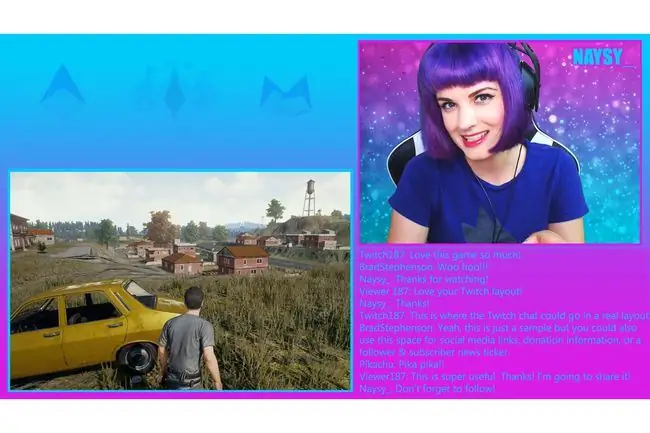
Макет Twitch, также называемый наложением потока Twitch, представляет собой графический дизайн, который появляется во время вашей трансляции Twitch. Вот посмотрите, как сделать оверлей Twitch с помощью Photoshop и как добавить фоновое изображение в OBS Studio.
Как сделать оверлей Twitch с помощью Photoshop
Photoshop - один из лучших инструментов для создания оверлея Twitch. Выполните следующие шаги, чтобы создать базовый макет Twitch, а затем поэкспериментируйте с добавлением дополнительных функций и индивидуальности в свою трансляцию. В этом уроке используется Photoshop 2020, но в других версиях инструкции должны быть такими же.
Если у вас нет Photoshop, попробуйте бесплатную альтернативу, например Paint 3D в Windows 10 или графический онлайн-редактор Canva, чтобы создать оверлей для Twitch.
-
Откройте Photoshop и выберите Файл > Новый в верхнем меню.

Image -
В поле Начнем что-то новое установите ширину на 1920 пикселей и высоту на 1080 пикселей, а затем выберите Создать.

Image Эти размеры соответствуют полному размеру макета вашего потока, который заполняет экран телевизора при просмотре. Использование этого размера помогает лучше визуализировать результат и планировать соответственно.
-
В верхнем меню выберите Редактировать > Заполнить.

Image -
Рядом с Содержание выберите Цвет в раскрывающемся меню.

Image -
Выберите цвет фона, а затем нажмите OK.

Image Вы можете повторять этот шаг, пока не найдете нужный цвет.
-
Выберите OK, чтобы закрыть окно Заполнить.

Image -
В верхнем меню выберите Слой > Новый > Слой.

Image -
Во всплывающем окне Новый слой выберите OK. Теперь у вас есть невидимый слой поверх фона, позволяющий рисовать и редактировать свой дизайн, не затрагивая цвет фона.

Image И новый слой, и исходный фоновый слой должны быть видны в поле Слои в правом нижнем углу экрана.
-
В поле Слои выберите новый слой.
Если окно Слои не открыто, выберите Слои в меню Окно.

Image -
На панели инструментов слева выберите Прямоугольное выделение. Это квадратный значок с пунктирной линией в верхнем левом углу панели инструментов.

Image -
Переместите мышь в рабочую область, щелкните и перетащите инструмент, чтобы создать квадратную или прямоугольную форму, где вы хотите, чтобы ваша веб-камера находилась во время трансляции.

Image -
Когда у вас есть нужная форма, перейдите в верхнее меню и выберите Редактировать > Заполнить.

Image -
Выберите цвет окна и нажмите OK. Нажмите OK еще раз, чтобы закрыть окно Fill.

Image -
Повторяя предыдущие шаги, создайте новый слой, создайте рамку для видеоигры и добавьте цвет заливки.

Image Проделайте то же самое с другим контентом, который вы хотите создать, например, с окном чата или новым списком подписчиков.
-
С каждым блоком на отдельном слое перемещайте блоки и редактируйте блоки по отдельности, выбирая их слой в блоке Слои и выбирая Инструмент перемещениязначок стрелки из панели инструментов.

Image -
После того, как все будет так, как вы хотите, перейдите в Файл > Сохранить, чтобы сохранить проект в формате Photoshop (.psd) файл. Вы будете использовать этот файл для редактирования проекта в будущем.

Image -
Перейдите к Файл еще раз и выберите Сохранить как. В раскрывающемся меню Формат выберите JPEG, дайте файлу имя и выберите Сохранить. Готово!

Image
Как добавить фоновое изображение в OBS Studio
Добавьте созданное вами изображение в OBS Studio так же, как и любой другой медиа-источник.
-
Нажмите на знак Плюс в окне Источники OBS.

Image -
Выберите Изображение.

Image -
Убедитесь, что опция Создать слой активна, и назовите новый слой. «Фон» - хорошая идея для названия слоя, так как его легко идентифицировать. Нажмите OK, чтобы сохранить имя.

Image -
Выберите Обзор, найдите сохраненное изображение в формате JPEG на своем компьютере, затем выберите OK.

Image - Теперь ваше фоновое изображение должно появиться в OBS Studio. Из-за своего размера он может закрывать другой контент, поэтому обязательно найдите его в поле Источники в нижней части экрана и перетащите его в конец списка.
-
Добавьте другие медиа-источники, например веб-камеру, видеоигры и оповещения.
Убедитесь, что эти новые добавления находятся выше фона в списке Источники, чтобы они были видны.
- Теперь у вас есть базовый пользовательский макет Twitch! Вы можете изменить фоновое изображение в любое время, открыв и отредактировав сохраненный файл.psd в Photoshop.

Советы по созданию оверлея Twitch
Когда вы научитесь создавать оверлей для Twitch, помните об этих советах:
- Если вы хотите рисовать или редактировать фоновый слой (например, изменить его цвет), выберите его в поле Слои.
- Переключайтесь между всеми слоями в любое время с помощью поля Слои.
- Вы также можете использовать большое изображение в качестве фона или использовать Инструмент градиента для более креативного варианта.






